Web上で円形画像の周辺を透過処理する方法
 |
|
 |
| 円形に切り抜いた画像(jpeg)をホームページに挿入した場合
四隅の部分が白抜きになります(上図の左) この白抜き部分に背景を透過させる方法です(上図の右) |
||
1.使用する画像ファイルを jpeg から gif 形式に変更する
(Photoshop Elementsにて別名保存でファイルの形式をgifに指定)
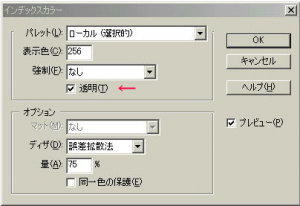
その過程で表示されるインデックスカラーウインドウの中の透明(T)欄のチェック有りを確認しOKボタンクリックする。

その後表示されるGIFオプションウインドウでOKボタンをクリックしてgif形式で保存完了
2.次に保存した gif 画像をPhotoshopに取込み円形に切り抜き上書き保存する(gif)
円形に切り抜くのは、選択ツール(楕円)で選択し、選択範囲ボタンで、選択の反転、をクリックし、最後に編集をクリックしてプルダウンメニューのカットをクリックして保存する
3.この画像をホームページに挿入すればOK、上記の右のように表示されます
(円形だけでなく複雑な外形に切り抜いた画像にも適用できます)
製作担当 Y-HIRAKI
ワープロ資料をコピーし貼り付けましたが画像部分は表示されないので画像は後から挿入しました。


ワープロをコピーするだけで、OKとなるような仕組みにはなっていません。そこまでは便利ではありません。でも、文章だけだったら可能なのですね。 図の挿入は「メディア追加ボタン」を押して図をアップして挿入しないとできません。
逆にコピーするだけでテーブルができているのは驚きです。 html画面(テキスト画面)に移ってhtmlを少し修正すれば所望のテーブルにすることができます。 藤井