29 切手作品「電信」ss
上記をクリックするとPDFファイルでご覧頂けます。また、それを保存頂くとダウンロードして頂いたことになります。この作品は2016年11月2~3日に開かれた、河内長野市文化祭の切手展に出品した作品「電信 (テレグラフ Telegraph)」です。(荒川)
上記をクリックするとPDFファイルでご覧頂けます。また、それを保存頂くとダウンロードして頂いたことになります。この作品は2016年11月2~3日に開かれた、河内長野市文化祭の切手展に出品した作品「電信 (テレグラフ Telegraph)」です。(荒川)
上記をクリックするとPDFファイルでご覧頂けます。また、それを保存頂くとダウンロードして頂いたことになります。この作品は2016年11月2~3日に開かれた、河内長野市文化祭の切手展に出品した作品「南極探検と南極観測」です。(荒川)
団地の池にヒドリガモが戻ってきました。

Web上で円形画像の周辺を透過処理する方法
 |
|
 |
| 円形に切り抜いた画像(jpeg)をホームページに挿入した場合
四隅の部分が白抜きになります(上図の左) この白抜き部分に背景を透過させる方法です(上図の右) |
||
1.使用する画像ファイルを jpeg から gif 形式に変更する
(Photoshop Elementsにて別名保存でファイルの形式をgifに指定)
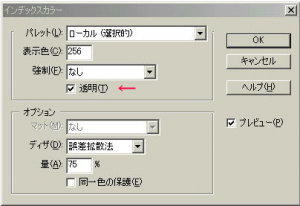
その過程で表示されるインデックスカラーウインドウの中の透明(T)欄のチェック有りを確認しOKボタンクリックする。

その後表示されるGIFオプションウインドウでOKボタンをクリックしてgif形式で保存完了
2.次に保存した gif 画像をPhotoshopに取込み円形に切り抜き上書き保存する(gif)
円形に切り抜くのは、選択ツール(楕円)で選択し、選択範囲ボタンで、選択の反転、をクリックし、最後に編集をクリックしてプルダウンメニューのカットをクリックして保存する
3.この画像をホームページに挿入すればOK、上記の右のように表示されます
(円形だけでなく複雑な外形に切り抜いた画像にも適用できます)
製作担当 Y-HIRAKI
ワープロ資料をコピーし貼り付けましたが画像部分は表示されないので画像は後から挿入しました。